通用篇 - 快捷键和通用技巧
前言
能直接快速提升开发效率的方式是什么?
- 掌握快捷键
这里是一些我们在日常前端开发中,相当实用的快捷键:
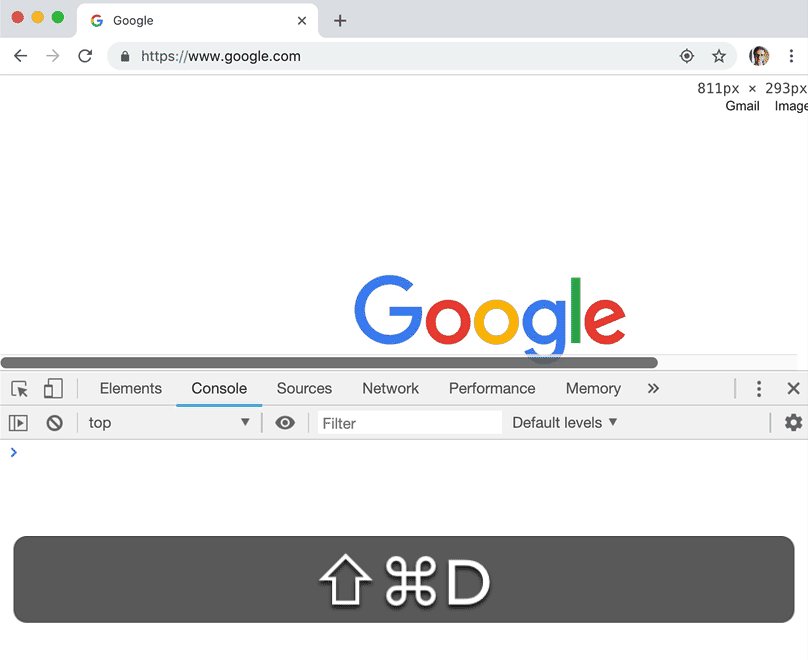
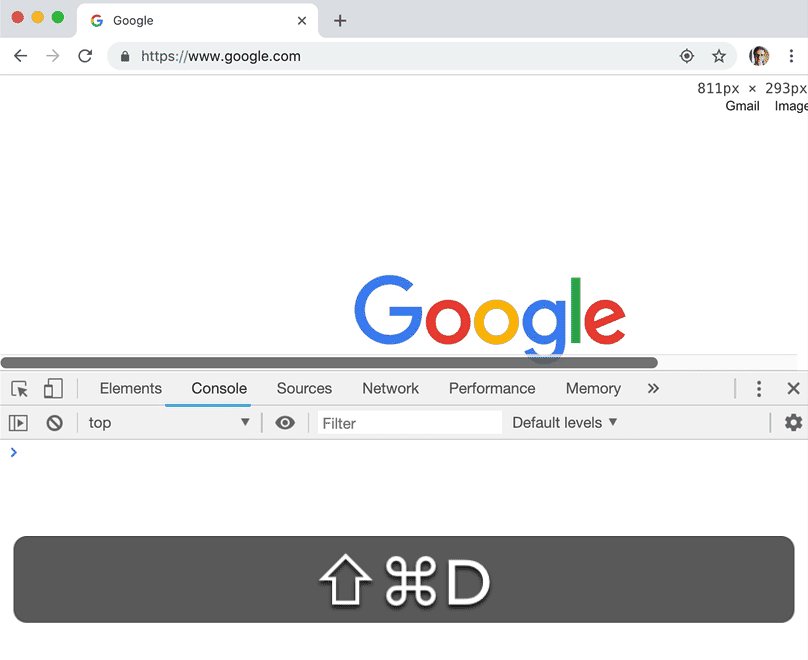
1. 切换 DevTools 窗口的展示布局
一般我在使用 DevTools 时, dock 的展示窗口都在底部 ,但是有时候我想把 dock 的窗口 切换到右边。
怎么做呢?
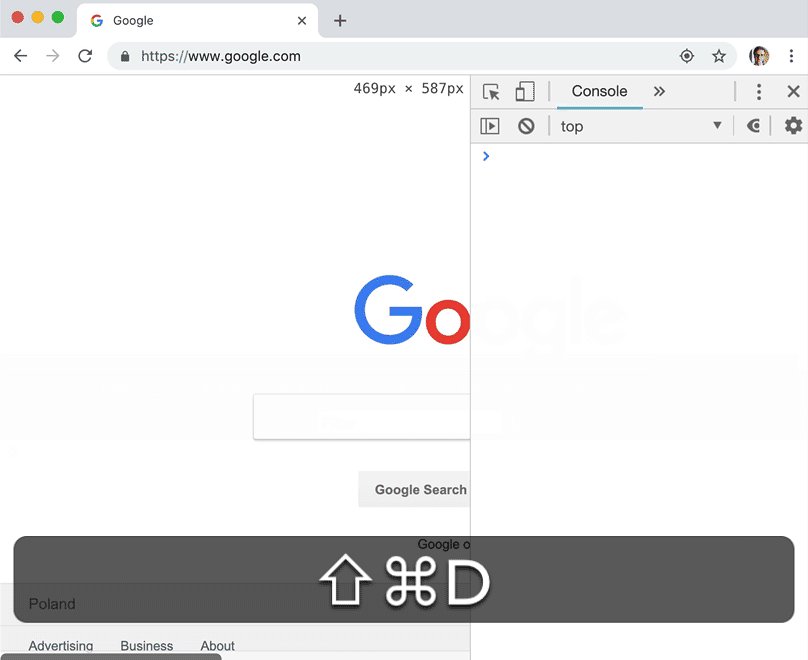
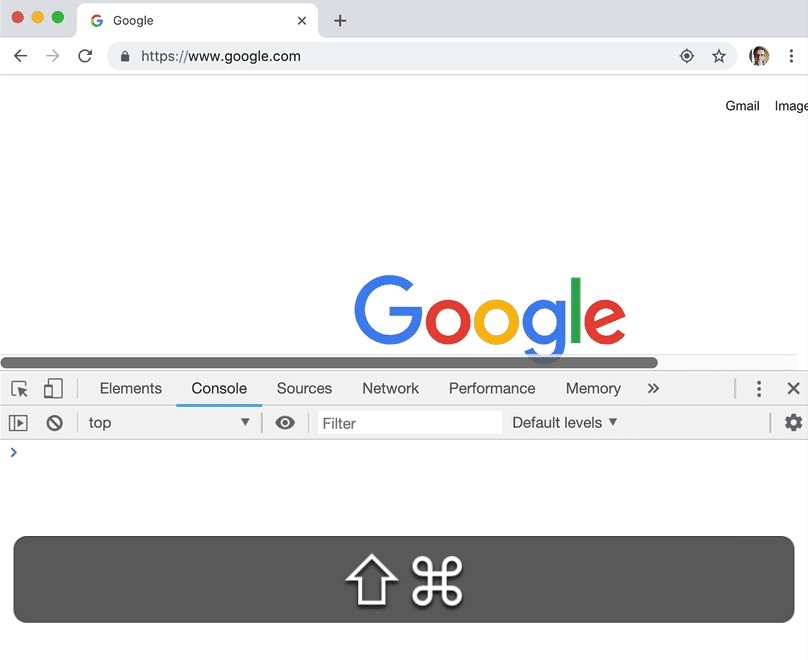
这时就可以通过 DevTools 的下拉菜单,或者命令菜单…或者使用一个快捷键 ctrl + shift + D (⌘ + shift + D Mac) 来实现位置的切换(通常是从 开始的位置 到 右边位置, 但是如果一开始就是 右边的位置 那么会切换到 左边的位置):

2. 切换 DevTools 的面板
如果可以的话,我想成为一个不需要鼠标的开发者,日常开发中,我们常需要从 元素面板 跳转到 资源面板 并返回,这样往返的来调试我们的代码,怎么来节省鼠标点击的时间呢:
-
按下
ctrl + [和ctrl + ]可以从当前面板的分别向左和向右切换面板。 -
按下
ctrl + 1到`ctrl + 9可以直接转到编号1…9的面板(ctrl + 1转到元素面板,ctrl + 4转到 网络信息面板等等)
请注意! 我们在上面介绍的第二组快捷键默认被禁用了。你可以通过 DevTools>>Settings >>Preferences>>*Appearance* 打开这个选项:

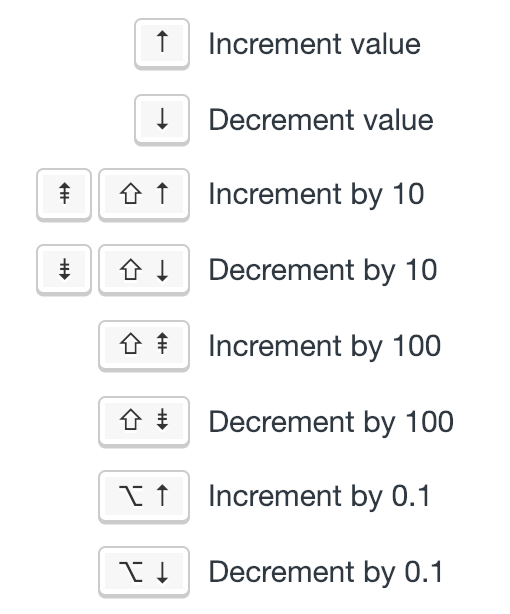
3. 递增/递减
接下来这个技巧,对调整样式是最有用的:通过使用 带有 或者 不带有修饰键 的 上 / 下 箭头按键, 你可以实现递增和递减 0.1 , 1 或者 10 这样数值类型的值。

甚至对颜色都起作用!(虽然没什么卵用,但是真的可以起作用~)
4. elements, logs, sources & network 中的查找
DevTools 中的前4个主要的面板,每一个都支持 [ctrl] + [f] 快捷方式,你可以使用对应的查询方式来查找信息:
-
在
Elements面板中 - 通过string,选择器 或者XPath来查找 -
而在
Console,Network以及Source面板 - 通过区分大小写,或者可以被视为表达式的strings, 来查找



评论区